
Create a table to hold the following data. Set the border attribute of the table tag to 1 so that you can see the borders of each cell. Make sure to use the proper tags for the first row, which displays the column headers. Be particularly careful to format your html (including the proper indentation) so that it's easy see the hierarchical structure of the tags when viewing the code.
Jan Feb Mar Apr May Jun
Income 500 350 400 600 200 700
Expenses 400 400 300 300 200 100
| Jan | Feb | Mar | Apr | May | Jun | |
|---|---|---|---|---|---|---|
| Income | 500 | 350 | 400 | 600 | 200 | 700 |
| Expenses | 400 | 400 | 300 | 300 | 200 | 100 |
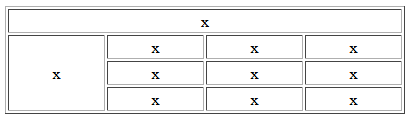
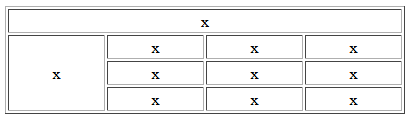
Use the colspan and rowspan attributes to create a table that looks like this (set the border attribute of the table to a value of '1', width attribute to a value of '400' and the style attribute to a value of 'text-align:center'):

| X | |||
| X | X | X | X |
| X | X | X | |
| X | X | X | |